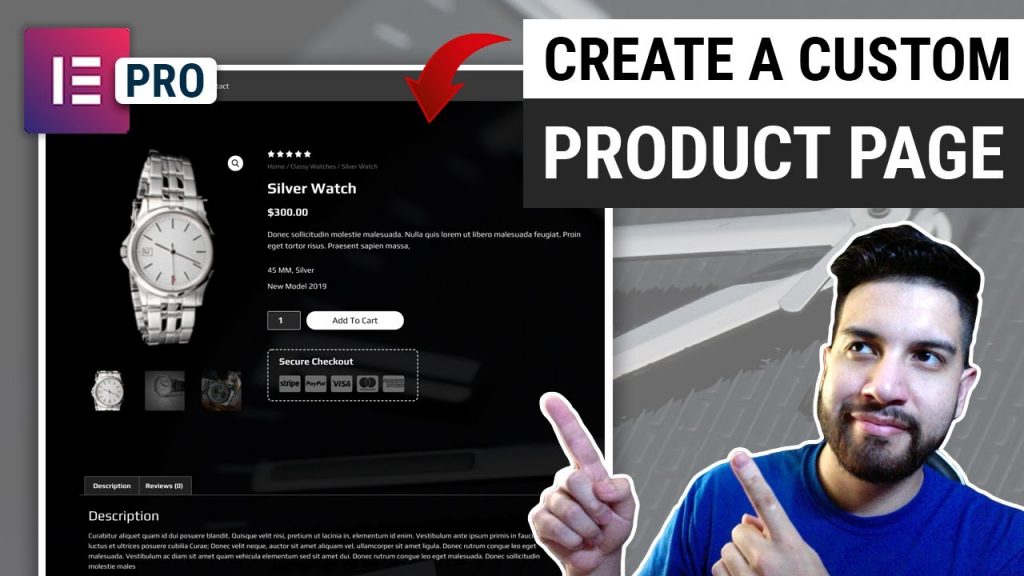
Elementor Pro Single Product Page Tutorial | Custom Woocommerce Shop #2

Make sure to watch my previews video to have a better understanding. Elementor Pro Shop Page Tutorial & Ele Custom Skin | Custom Woocommerce Shop #1 CSS: /* Product Gallery*/ .woocommerce div.product div.images img { display: block; width: 70%; height: auto; box-shadow: none; margin: auto; } .woocommerce div.product div.images .flex-control-thumbs { position: relative; margin: 50px […]
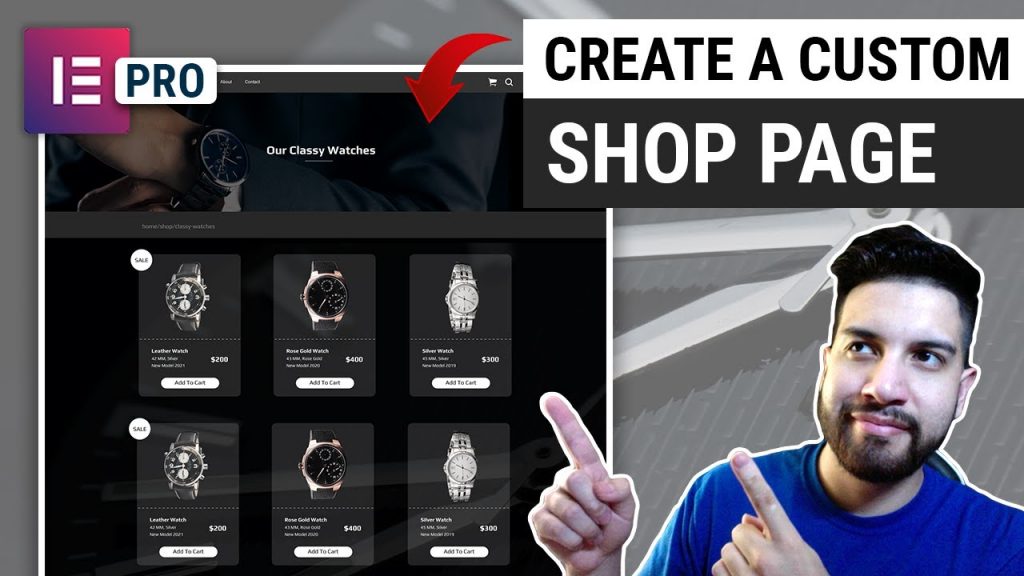
Elementor Pro Shop Page Tutorial & Ele Custom Skin | Custom Woocommerce Shop #1

Download Images & Fonts: Download Now Plugins Used: Ele Custom Skin Advanced Custom Fields Product Info: CSS: .woocommerce div.product.elementor .quantity .qty { display: none; } #1 Leather Watch 42 MM, Silver New Model 2021 Price: $200 #2 Rose Gold Watch 43 MM, Rose Gold New Model 2020 Price: $400 #3 Silver Watch […]
Add A Buy Now Button With Your Add To Cart Button On Woocommerce

Buy Now Plugin: Direct checkout, Add to cart redirect, Quick purchase button, Buy now button, Quick View button for WooCommerce Buy Now Plugin: https://yellowpencil.waspthemes.com/ Button CSS Code *Might only work with the Kadence Theme /* Button */ #wrapper #inner-wrap #primary .site-container #main .product .entry-summary .cart .pisol_single_buy_now{ width:42% !important; padding-left:15px !important; margin-top:0px !important; padding-bottom:14px !important; padding-top:14px […]
