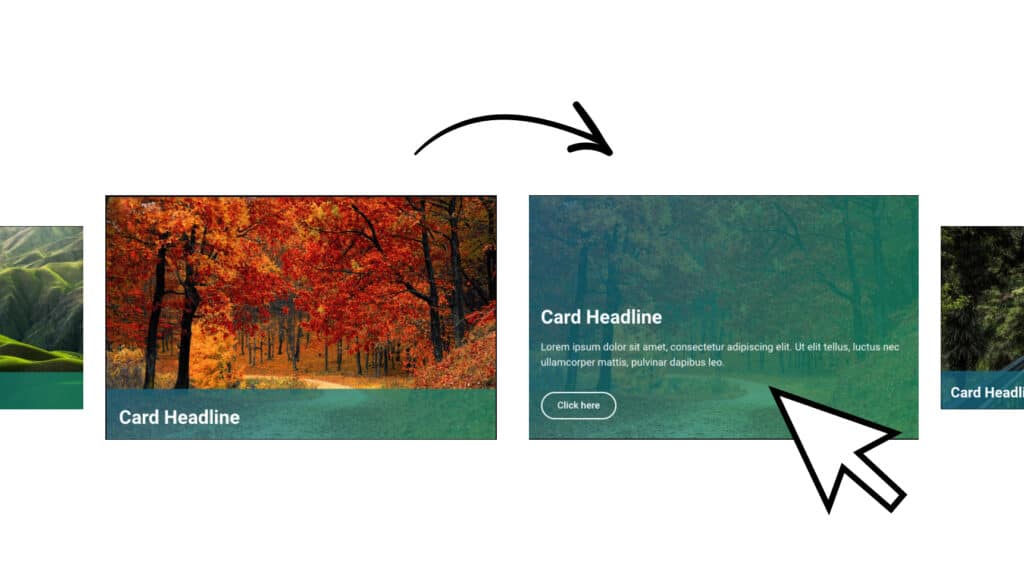
How To Make a Hover Card Like a PRO in Elementor

https://youtu.be/pja-7Sfn8WI CSS selector .card-content{ height: 56%; margin-bottom: -134px; transition: all 0.5s ease; } selector .card-wrapper:hover .card-content{ margin-bottom: 0px; height: 100%; } selector .card-content .e-con-inner{ transition: all 0.5s ease; } @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } selector .card-wrapper:not(:hover) .card-content .e-con-inner { animation: fadeIn 1.5s ease forwards; } selector […]
Elementor Button Border Gradient Tutorial

https://youtu.be/I9am2K_yopc Border Gradient Button CSS selector .elementor-button{ position: relative; overflow: hidden; z-index: 1; margin-bottom: -15px } selector .elementor-button:before{ content: ”; position: absolute; left: -2px; top: -2px; width: calc(100% + 4px); height: calc(100% + 4px); background: linear-gradient(90deg, rgba(255,74,66,1) 0%, rgba(7,20,221,1) 100%); border-radius: inherit; z-index: -1; } selector .elementor-button:after{ content: ”; position: absolute; width: calc(100% – 6px); […]
Play multiple audios on click In Elementor

https://youtu.be/ECfcp3Ccnx4 jQuery
Best Elementor Notification Bar Method

https://youtu.be/0lfM4kKyuJM jQuery – Hide element jQuery – Hide for amount of days
Dynamic Visibility Based on Page Path in Elementor

https://youtu.be/X4GYXlhMQ7s jQuery – Hide element jQuery – Show element
Keep Your Elementor Form Hidden After Submission Using Cookies

https://youtu.be/yn7wEu3Yny8 jQuery – Make sure this goes under the form. CSS – Add this to your form message or section. selector{display:none;}
GSAP Hover Card Effect In Elementor Pro | Image Box To Text On Hover

https://youtu.be/VuQtX0Iu-Cw GSAP CSS .card-headline, .card-des, .card-btn{ opacity: 0; }
Elementor Custom Mobile Dropdown Menu Using Containers

https://youtu.be/-7T8H24T0E0 jQuery CSS @media(max-width:1024px){ .nav-container{ display: none; } }
How to run Javascript on your Elementor popup

https://youtu.be/WA9v_YrylIU jQuery jQuery(window).load(function() { jQuery.each( elementorFrontend.documentsManager.documents, ( id, document ) => { if ( document.getModal ) { // It’s a popup document document.getModal().on( ‘show’, () => { console.log( ‘Run your script here’ ); } ); } }); }); Credit/Source – By formulaclick View on GitHub
Show and Hide containers on click in Elementor with jQuery and CSS

https://youtu.be/b8HU3Kswsiw CSS .great-container, .bad-container{ display: none; } jQuery
